ios
java-rocketmq
Promise
大数据
dither
IMX6ULL
excel
虚拟设备
二次元
天猫
qt编程
beautifulsoup
CLIP
CRM
信奥
mutex
cannon
自回归
Image2Lcd
软件工程师
OpenLayers
2024/4/11 20:15:46Vue+OpenLayers7入门到实战目录
前言
本篇作为《VueOpenLayers7入门到实战》所有文章的二合一汇总目录,方便查找。 本专栏源码是由OpenLayers7.x版本结合Vue框架编写。本专栏基本上每章都有详细的源代码和运行示例以供参考,且保证每章代码都可以正常运行,非常适合入门读者从…
Openlayers 快速上手教程
📢欢迎点赞👍/ 收藏⭐/ 留言📝如有错误敬请指正! 1. Openlayers简介
Openlayers 是开源的前端地图框架,官网地址:https://openlayers.org/ 它的作用主要是用于展现数据并且提供相应的地图操作工具。
1.1 …
OpenLayers线性渐变和中心渐变(径向渐变)
目录 1.前言2.添加一个面要素3.线性渐变3.1 第一个注意点3.2 第二个注意点 4.中心渐变(径向渐变)5.总结 1.前言 OpenLayers官网有整个图层的渐变示例,但是没有单个要素的渐变示例,我们这里来补充一下。OpenLayers中的渐变是通过fi…
Vue+OpenLayers7入门到实战:OpenLayers使用瓦片加载事件实现瓦片加载进度条,进度条根据瓦片加载数量自动更新进度,加载完毕后隐藏进度条
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7
前言
本章介绍如何在OpenLayers7地图中使用瓦片加载事件(tileloadstart)、瓦片加载完成事件(tileloadend)以及瓦片加载错误事件(tileloadend)。 并通过OpenLayers使用瓦片加载事件通过实现瓦片加载进度条的案例,实现…
GeoServer发布矢量地图服务
0. 前言
GeoServer的部署可以参考我的这篇博客
GeoServer-2.19.1部署_ 一只博客-CSDN博客https://blog.csdn.net/qq_42276781/article/details/122502630
本篇博客在我上一篇博客
ArcGIS百度地图API:制作杭州市边界shp文件_ 一只博客-CSDN博客_百度地图shp使用百…
openlayers根据feature进行裁切(低版本)
该种方法针对的是openlayers3低版本的裁切方法,高版本的比较简单 (后面有时间再补充吧)裁切代码//
clip(evt,highlight) {var canvasevt.context;canvas.save();var coordshighlight.getGeometry().getCoordinates();var frameState evt.fr…
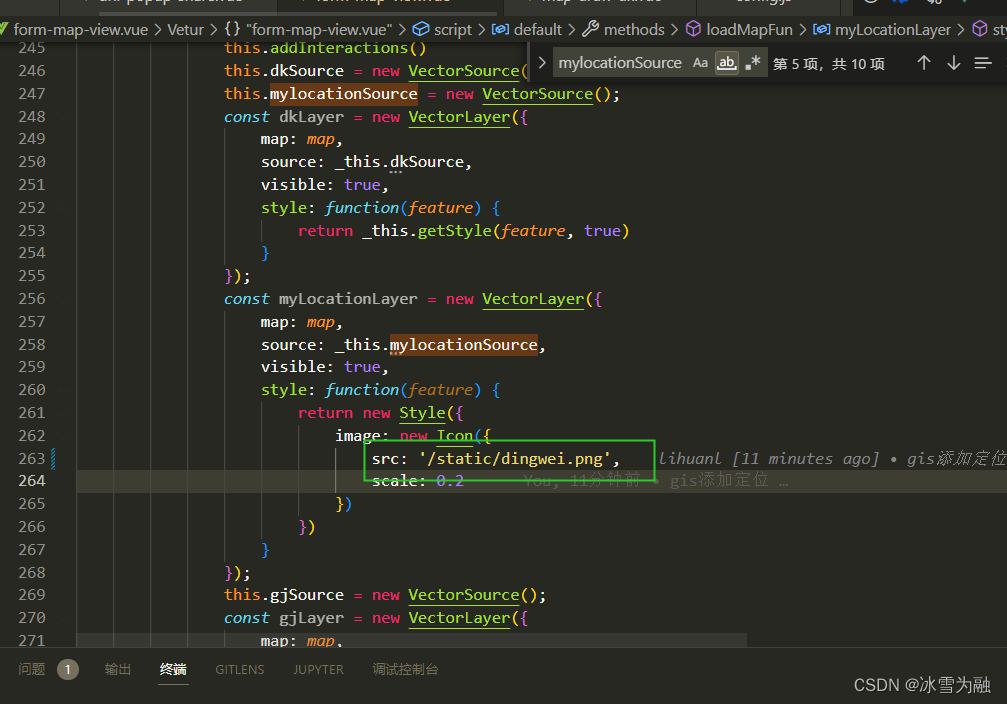
记录---app中 使用openlayers 地图添加图标不显示问题
在app中 openlayers 添加图标,图标一直不能显示: 如图所示 原因是,路径前面不能加斜杠 image: new Icon({src: /static/dingwei.png,scale: 0.2})
正确写法如下:改完就可以显示了
const myLocationLayer new VectorLayer({map:…
openlayers-16-添加一组轨迹动画
实现一组动画,即根据一组只有起止点坐标的线段,实现点在这些线段上较为平滑的移动,移动速度和平滑程度均可控制。 下面的代码仅作为思路参考,还欠缺很多细节,比如在进行插值计算时,还需要判断经纬度坐标差&…
Openlayers:自定义Controls
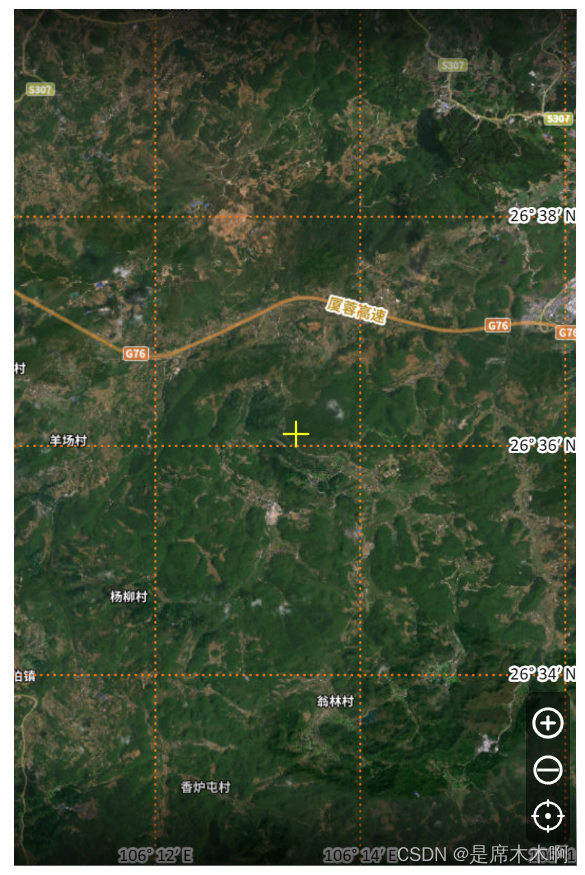
Openlayers是一款优秀的二维开源地图框架,支持矢量/栅格图层,支持移动端,并且易于自定义和拓展。下面来讲述一下自定义Control的基本思路。 openlayers-features 问题描述 最近在做个人项目时,遇到了一个小问题,就是在地图中心添加一个十字针形状的符号,用来表示地图中心…
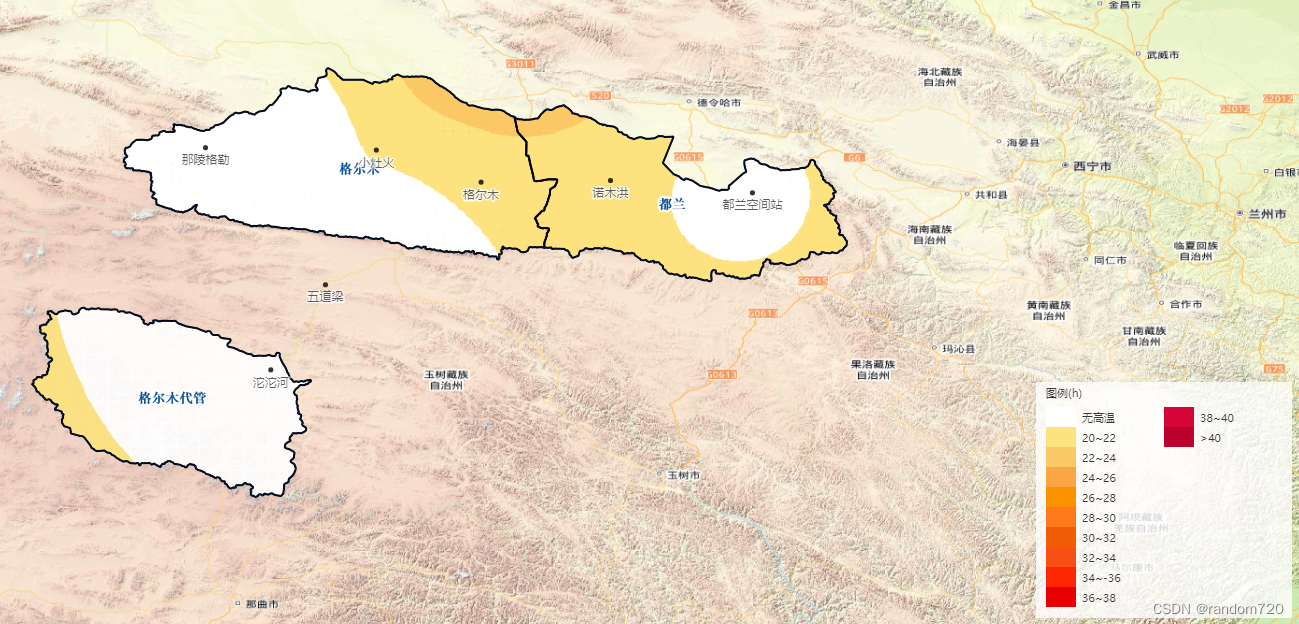
kriging-contour前端克里金插值
先看效果: 本项目在kriging-contour插件基础上进行了封装,增加了自定义区域插值,gitbub地址。
openlayer 轨迹动画(方式一)使用ol-ext
ol-ext官方示例地址:ol-ext
示例代码 实测可用
<!DOCTYPE html>
<html><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>点沿线动画</title><!-- Openlayers -->…
OpenLayers实战,OpenLayers获取用户定位位置并高亮显示用户所在行政区划边界
专栏目录: OpenLayers实战进阶专栏目录
前言
本篇文章通过国内的省、自治区和直辖市的GeoJson数据作为行政区划边界数据,然后根据用户定位位置,通过OpenLayers计算得到用户所在行政区划,并使用OpenLayers高亮显示用户所在行政区划边界。 本章是综合应用场景,所以代码稍…
Openlayers:easing缓存函数
缓动函数:可以用来自定义参数随时间变化的速率。在Web可视化系统开发过程中,通常可用来控制相机镜头切换、视角转场的变化速度,在Openlayers内部专门提供了ol.easing接口,用来实现基于缓动函数的地图交互控制。
ol.easing接口源码 ol.easing接口源码如下,主要提供了5个解…
openlayers点击wms服务获取当前点击图层的图层名
需求:
openlayers加载geoserver发布的三个wms图层,然后分别给三个图层添加注记弹框。 在网上搜了一天多一直没有找到openlayers怎么可以获取当前点击的图层名,今天终于在简书上看到一个评论里有人也在问同样的问题,惊于世界之小啊…
openlayer4入门系列一(地图描绘经纬度点)
openlayer结合天地图描绘点
其他地图描点也是一样的.请去参考官网.
下面是四川天地图的结合openlayer 开发的API ,里面有案例: http://www.scgis.net/scgcmap/help/mapAPIdown.aspx 案列写的是十分的复杂.我在我的项目中简化了下.
引入js.css
<head><title>…
openlayers 鼠标点击交互事件
目前,openlayers中利用ol.interaction.Select接口进行事件交互操作。在此接口中,有几个重要的参数说明如下:
condition:表示鼠标事件类型,例如ol.events.condition.click表示单击事件(其他事件可参考api&a…
openlayers加载cesiumlab切片
openlayers可以通过xyz的方式加载nginx发布的cesiumlab切片。
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><…
OpenLayers入门教程汇总目录
前言
本篇作为OpenLayers入门教程的目录,用于整理汇总专栏所有文章,方便查找。
入门
Gis开发入门,OpenLayers、Leaflet、Maplibre-gl和Cesiumjs地图引擎介绍以及几种地图服务vms、vmts介绍vue项目集成并使用OpenLayers地图的两种方式
加…
OpenLayers实战,OpenLayers高德地图瓦片位置纠偏,将高德底图瓦片位置转换为EPSG:4326和EPSG:3857
专栏目录: OpenLayers实战进阶专栏目录
前言
在日常开发中,经常遇到使用高德底图,总是要对高德坐标进行转换才能使用,本章不需要对要素经纬度位置进行转换,而是使用OpenLayers将高德地图图层的所有瓦片从GCJ02坐标进行整体偏移为EPSG:4326和EPSG:3857坐标系来实现。
二…
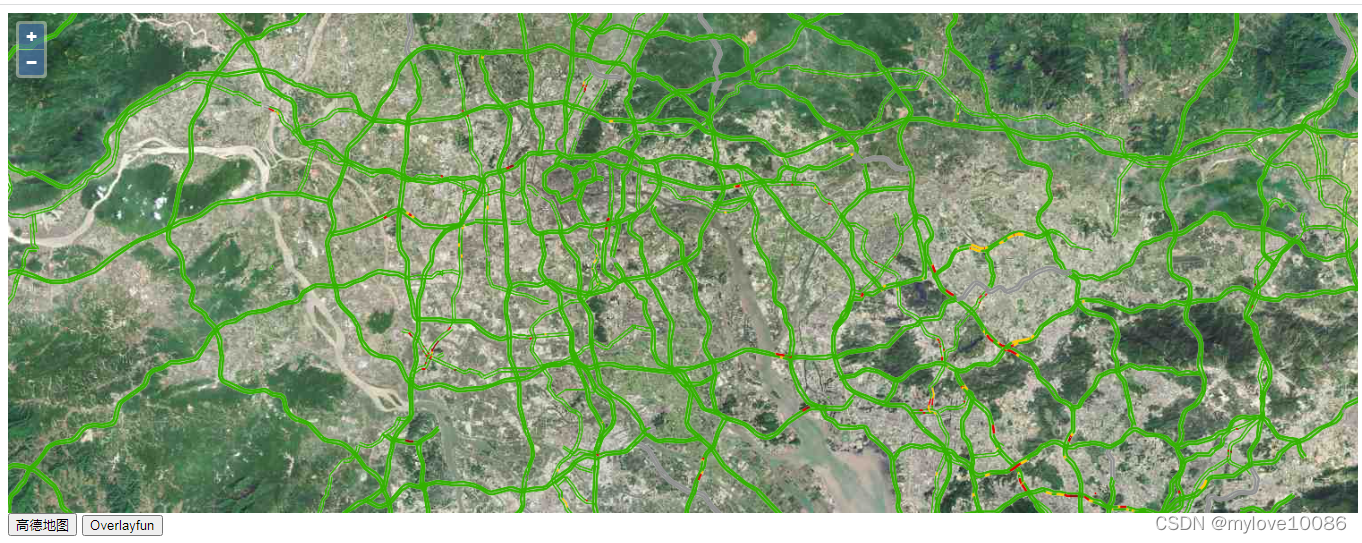
openlayer 高德地图实时路况
使用openlayer加载高德地图实时路况 效果 完整代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>openlayer加载天地图个种地图</title><style>.map {width: 100%;height: 500px;}a.sk…
Vue+OpenLayers7入门到实战:快速搭建Vue+OpenLayers7地图脚手架项目。从零开始构建Vue项目并整合OpenLayers7.5.2
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7
前言
本章针对Vue初学者,对Vue不熟悉,甚至还不会Vue的入门学生读者。 本章会详细讲解从NodeJS环境到npm环境的各个步骤,再到使用vue-cli脚手架快速生成项目,以及添加OpenLayers7地图库依赖,编写简单的xyz高德地图显示…
Vue+OpenLayers7,快速搭建Vue+OpenLayers7地图脚手架项目。从零开始构建Vue项目并整合OpenLayers7.5.2
返回专栏目录:Vue+OpenLayers7
前言
本章针对Vue初学者,对Vue不熟悉,甚至还不会Vue的入门学生读者。 本章会详细讲解从NodeJS环境到npm环境的各个步骤,再到使用vue-cli脚手架快速生成项目,以及添加OpenLayers7地图库依赖,编写简单的xyz高德地图显示页面的完整教程。 如…
OpenLayers入门,OpenLayers视图飞行动画,OpenLayers飞行到指定经纬度位置
专栏目录: OpenLayers入门教程汇总目录
前言
本章实现OpenLayers视图飞行动画,根据经纬度和动画持续时长,飞行到指定地图位置。 上一章中可以直接通过修改中心点和层级跳转到指定位置:《Openlayers入门,Openlayers调整中心点坐标、Openlayers调整缩放级别、Openlayers调…
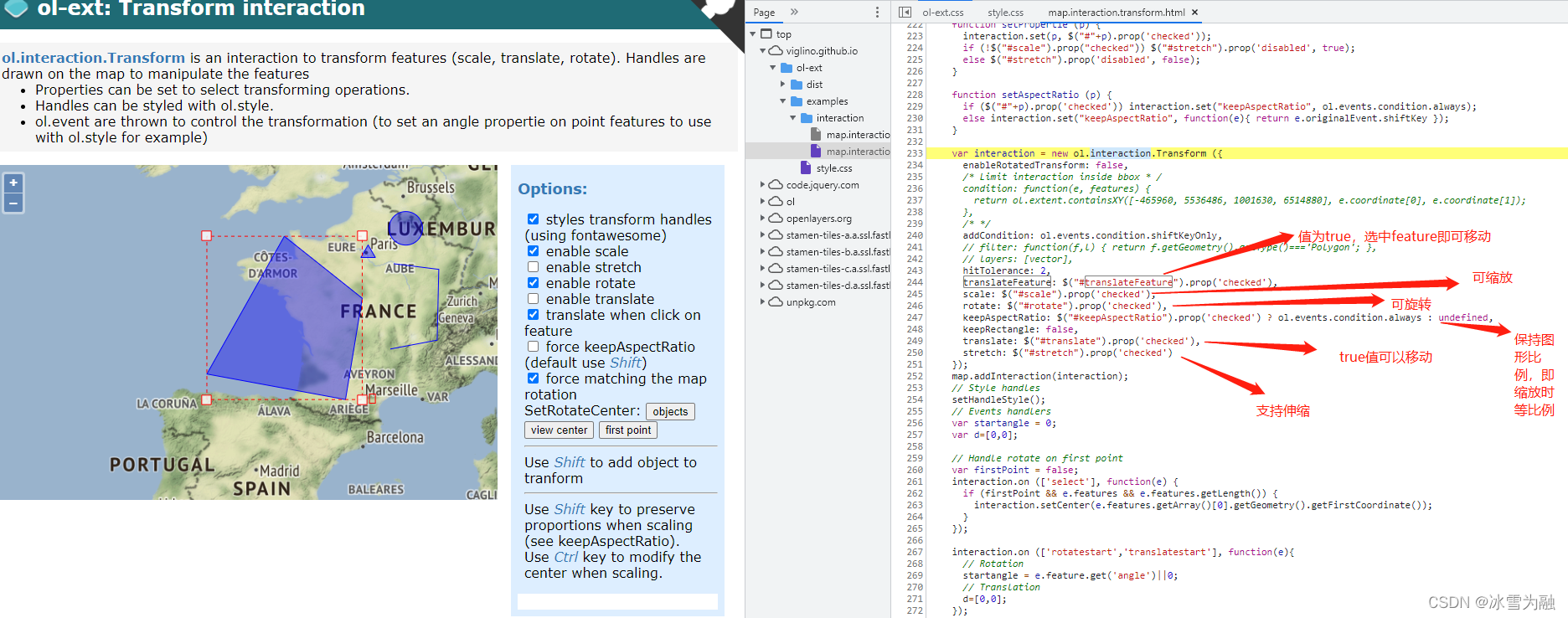
ol-ext transform 对象,旋转、拉伸、放大(等比例缩放),事件监听
官网
示例地址:ol-ext
代码地址: ol-ext: openlayers开源插件库
文档api:查看OpenLayers - Welcome
简单功能示例 自己项目中用到的是 等比例缩放,旋转,拉伸等功能
代码如下 import ExtTransform from ol-ext/in…
OpenLayers实战,OpenLayers实现气象台风飓风运动轨迹运动动画,可调台风旋转速度和运动速度,静态图片旋转动画
专栏目录: OpenLayers实战进阶专栏目录
前言
本章使用OpenLayers实现气象中常用的台风或者飓风运动轨迹动画,支持调整台风图标旋转速度和运动速度。 不同的台风可以设置不同的运动速度和旋转速度,也可以通过变量控制图片不旋转。 本章图片使用静态png图片,并非gif动态图。…
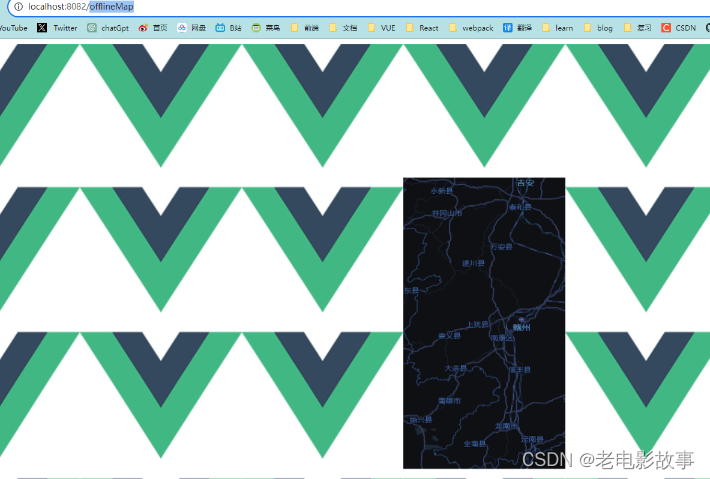
使用openlayers加载离线瓦片地图
一、需求背景
我们现在的项目就说使用openlayer geoServer自己发布的矢量地图,是和公安合作的项目,由于政府大都使用的是天地图,所以需要将geoServer的矢量地图改为天地图,搭配openlayers使用,openlayers还可以切换不…
OpenLayers入门,OpenLayers实现地图原地旋转动画效果
专栏目录: OpenLayers入门教程汇总目录
前言
OpenLayers实现地图原地旋转动画效果,顾名思义,就是站在原地转一圈。
二、依赖和使用
"ol": "^6.15.1"使用npm安装依赖npm install ol@6.15.1使用Yarn安装依赖yarn add olvue中如何使用:
vue项目使用…
GIS入门,JavaScript如何将度分秒(°′″)格式的经纬度数据转换为十进制小数格式
前言
本章讲解JavaScript如何将度分秒格式(′″)的经纬度数据转换为十进制小数格式。 比如将 "4030′30″(纬度:40度30分30秒)转换为,12020′15″(经度: 120度20分15秒)转换为 40.508333,120.337500
实现功能
将度分秒格式(′″)的经纬度转换为十进制小数格…
OpenLayers实战,WebGL图层根据Feature要素的变量动态渲染多种颜色的三角形,适用于大量三角形渲染不同颜色
专栏目录: OpenLayers实战进阶专栏目录
前言
本章使用OpenLayers根据Feature要素的变量动态渲染不同颜色的三角形。 通过一个WebGL图层生成四种不同颜色的图形要素,适用于WebGL图层需要根据大量点要素区分颜色显示的需求。 更多的WebGL图层使用运算符动态生成样式的内容将会…
从零到三维GIS高级工程师,2024年最新GIS开发系统学习路线图~必看
当前,三维GIS技术在建筑、城市规划、交通、电信、水利、国土资源等领域具有广泛的应用前景。随着城市化进程的加速和城市规划的复杂化,三维GIS技术有着广阔的市场需求。 三维GIS在二维GIS的基础上,增加了对地球表面的第三维度,即高…
OpenLayers实战,WebGL图层鼠标经过要素高亮显示,根据变量自动修改WebGL图层要素的透明度、大小和颜色
专栏目录: OpenLayers实战进阶专栏目录
前言
本章讲解OpenLayers使用WebGL图层情况下,鼠标经过要素高亮显示,根据变量自动修改WebGL图层要素的透明度、大小和颜色的功能。 webgl图层的样式并不像普通矢量图层直接修改或者切换样式就可以的,而是要预先通过webgl的运算符编…
OpenLayers基础教程——WebGLPoints图层样式的设置方法
1、前言
前一篇博客介绍了如何在OpenLayers中使用WebGLPoints加载海量数据点的方法,这篇博客就来介绍一下WebGLPoints图层的样式设置问题。
2、样式运算符
在VectorLayer图层中,我们只需要创建一个ol.style.Style对象即可,WebGLPoints则不…
Vue+OpenLayers7入门到实战:OpenLayers地图默认使用什么投影? 要如何更改OpenLayers地图的投影?
返回目录:Vue+OpenLayers7 OpenLayers地图默认使用什么投影? 在回答这个问题之前,我们需要了解什么是地图投影。
什么是地图投影?
地图投影是将球面地图上的三维地理坐标系(经纬度)转换成平面地图上的二维坐标系的过程。由于地球是一个近似的椭球体,而平面地图是一个二…
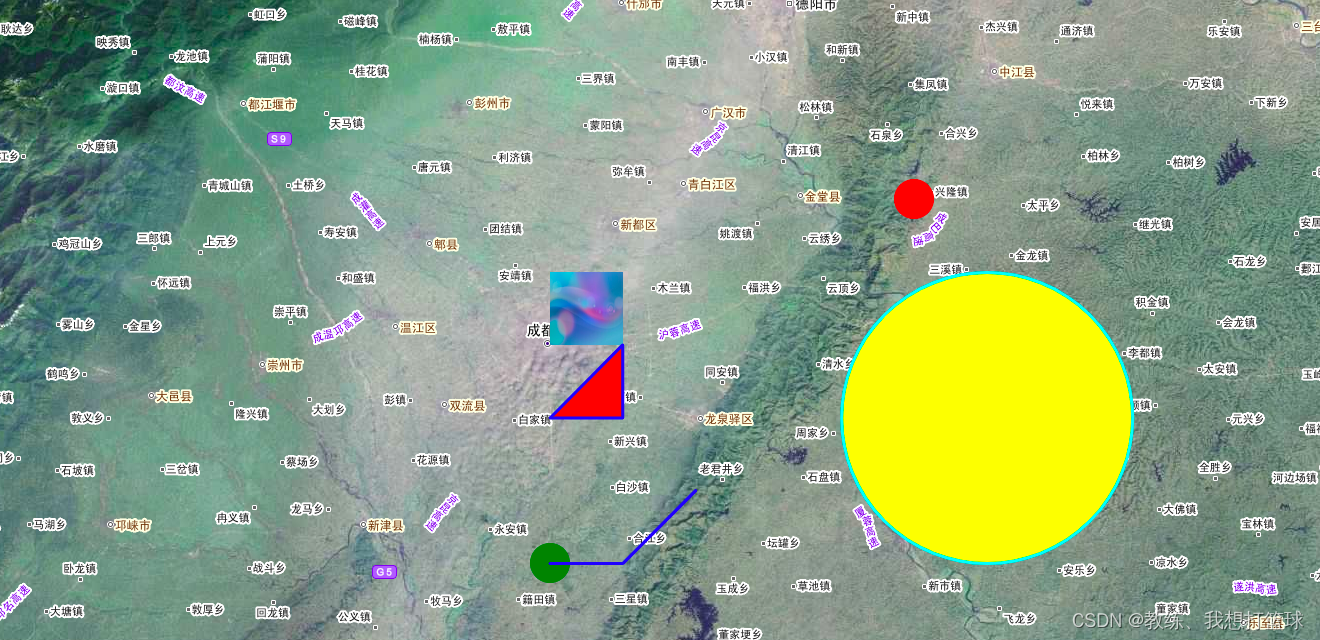
39 openlayers 对接地图图层 绘制点线面圆
前言
这里主要是展示一下 openlayers 的一个基础的使用
主要是设计 接入地图服务器的 卫星地图, 普通的二维地图, 增加地区标记
增加 省市区县 的边界标记
基础绘制 点线面园 等等 测试用例
<template><div style"width: 1920px; height:1080px;" &g…
OpenLayers6扩展插件进阶之ol-ext使用:使用ScaleLine缩放比例扩展组件根据屏幕PPI算出正确的缩放比例
返回目录:OpenLayers扩展插件系列汇总目录
前言
本章介绍OpenLayers扩展插件ol-ext的ScaleLine缩放比例显示控件的使用方法,使用ScaleLine扩展组件根据屏幕PPI算出正确的缩放比例。 本篇文章需要用到屏幕PPI,屏幕分辨率和尺寸不同,屏幕PPI也不同,屏幕PPI计算请参考:Ope…
Vue+OpenLayers从入门到实战进阶案例汇总目录,兼容OpenLayers7和OpenLayers8
本篇作为《VueOpenLayers入门教程》和《VueOpenLayers实战进阶案例》所有文章的二合一汇总目录,方便查找。 本专栏源码是由OpenLayers结合Vue框架编写。 本专栏从Vue搭建脚手架到如何引入OpenLayers依赖的每一步详细新手教程,再到通过各种入门案例和综合…
矢量场可视化原理及Web前端风场流场的可视化实现
本文以风场流场为例介绍一种简单矢量场绘制方法,同时提供了三种Web前端风场与流场绘制的实践
矢量场绘制原理Web前端风场绘制的三种实践 Openalyers绘制Geoserver发布并设置样式直接绘制,底图移动根据坐标重绘
矢量场绘制原理
相较于标量数据&#x…
OpenLayers imageCanvas的使用与问题解决---Canvas图层与底图图层范围不一致
前言
h5 画布要想进行地理坐标相关的绘图如何能保证与底图上的位置相一致呢?这个问题一定会困惑刚刚进行地理数据前端可视化的你,其实目前我有两种解决方法解决这个问题,一种将画布大小设为与浏览器视口大小一致,然后将其添加到d…
Openlayers获取浏览器当前用户的经纬度位置并定位到对应位置
专栏目录: OpenLayers入门教程汇总目录
前言
本篇讲一下Openlayers获取浏览器当前用户的经纬度位置并定位到对应位置,会像高德地图一样触发浏览器左上角位置权限,确认后就可以获取位置并控制地图中心点到用户所在位置。 适用于Edge、firefox和移动端浏览器,pc端的chrome即…
Openlayers优化加载地图瓦片太慢的问题,Openlayers瓦片缓存实现和请求失败瓦片重试功能
专栏目录: OpenLayers入门教程汇总目录
前言
Openlayers默认加载地图瓦片很慢,通过对比使用openlayers和leaflet加载速度,能够明显看到openlayers加载速度比leaflet要慢很多。 通过Openlayers源码发现是因为Openlayers的瓦片加载机制是通过tileQueue瓦片加载队列来顺序加载…
openlayers-17-卷帘对比
实现卷帘对比功能,没有进一步测试版本兼容问题,不错从ol的官网来看,ol5之前的版本的示例与ol5及其之后的版本示例并不相同 ol5 示例https://openlayers.org/en/v5.3.0/examples/layer-swipe.html?qlayerswipeol 6示例 https://openlayers.or…
OpenLayers 系列学习(一)
简单介绍
文章仅为学习笔记,本人也是OpenLayers小白,如有错误,欢迎指正
官网地址:https://openlayers.org/en/latest/apidoc/module-ol_Map-Map.html#addLayer OpenLayers 3对OpenLayers网络地图库进行了根本的重新设计。版本2…
OpenLayers7官方文档翻译,OpenLayers7中文文档,OpenLayers快速入门
快速入门
这个入门文档向您展示如何放一张地图在web网页上。 开发设置使用 NodeJS(至少需要Nodejs 14 或更高版本),并要求安装 git。
设置新项目
开始使用OpenLayers构建项目的最简单方法是运行:npm create ol-app
npm create…
OpenLayers多图层切换显示隐藏,支持多个Layer同时显示和隐藏,以百度地图和高德地图为例实现vue的Layer图层管理组件
前言
OpenLayers默认并没有提供图层管理组件,实现起来也很简单,评论区里有同学提到了这个,必须立刻满足,这就着手区实现一个简单又强大的地图图层管理组件。 那么本章就专门讲一下在vue中如何使用ElementUI的下拉框做一个简单的图层管理组件。 话不多说,让我们直接开始吧…
Vue+OpenLayers扩展插件系列之ol-ext:使用状态组件(Status)显示地图状态和地图实时基本信息
Vue+OpenLayers扩展插件系列之ol-ext系列专栏目录:https://blog.csdn.net/eguid/category_12425746.html
前言
本章使用OpenLayers6地图的扩展插件ol-ext来添加一个状态组件(Status)来显示地图状态和地图实时基本信息。 注意:本专栏属于Vue整合OpenLayers地图的进阶教程,…
Vue+OpenLayers7入门到实战:OpenLayers7点聚合(聚散点)功能,地图缩小显示聚集数量,点击聚集点散开和地图放大后显示要素图片
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7入门到实战
前言
本章介绍如何使用OpenLayers7在地图上实现地图点聚合(聚散点)功能,实现地图缩小显示聚集数量,点击聚集点和地图放大后显示要素对应icon图片的功能。 二、依赖和使用
"ol": "7.5.2"…
OpenLayers入门,OpenLayers加载船讯网航海地图
专栏目录: OpenLayers入门教程汇总目录
前言
本章实现OpenLayers加载船讯网航海地图。
二、依赖和使用
"ol": "^6.15.1"使用npm安装依赖npm install ol@6.15.1使用Yarn安装依赖yarn add olvue中如何使用:
vue项目使用请参考这篇文章:
前端访问geoserver服务发生跨域的解决办法,以及利用html2canvas下载绘制的地图
我的业务场景:
需要利用html2canvas下载Openlayers绘制的地图。
预期:可以下载成图片甚至其他格式(svg)文件。
结果:下载下来是个空白图片。 排查错误:请求数据正常回显到页面上,利用html2canvas截取的时候会发生跨域,导致无法绘制。 首先处理tomcat跨域问题
第一步…
openlayers 地图组件封装
openlayers 地图组件封装
<template><div class"mapBox"><!-- 地图 --><div ref"map" id"map" class"map"></div><!-- 点位弹窗 --><div id"popup" class"ol-popup">…
openlayers wms/wmts 栅格图层点击点像元值查询
目录
一、wms 栅格图层像元值查询
二、wmts 栅格图层像元值查询
三、浏览器知识补充
注意:wms 栅格图层像元值查询,借助getGetFeatureInfoUrl 就可以获取到对应的url地址,但是wmts 没有内置的getFeatureInfoUrl
一、wms 栅格图层像元值…
Openlayers在线调用天地图服务
在联网的情况下,前端的地图展示如果需要底图,首先考虑的肯定是在线地图。
在线地图中优先级最高的当属无偏移的天地图。 现给出天地图的调用示例tianditu.html
<!DOCTYPE html>
<html lang"en">
<head><meta charset&q…
Vue+OpenLayers6入门到实战进阶案例汇总目录,兼容OpenLayers7和OpenLayers8
本篇作为《VueOpenLayers入门教程》和《VueOpenLayers实战进阶案例》所有文章的二合一汇总目录,方便查找。 本专栏源码是由OpenLayers结合Vue框架编写。 本专栏从Vue搭建脚手架到如何引入OpenLayers依赖的每一步详细新手教程,再到通过各种入门案例和综合…
GIS入门,开源 JavaScript二维地图引擎OpenLayers介绍
VueOpenLayers中文教程推荐,不同于OpenLayers官方文档使用htmljs原生原生教程,博主专栏包含大量vue整合案例和实际开发案例,非常适合地图开发小白快速入门。 vue整合OpenLayers6入门教程: 《VueOpenLayers入门教程汇总目录》vue整…
openlayers-20-根据特征元素(多边形等)将地图缩放至合适大小,使得所有特征元素在地图上可见
当进行拉框查询,或者生成了某些多边形后,往往需要将地图的缩放层级和视角跳转至查询结果处,或者是将地图缩放至合适的层级和位置以使得生成或绘制的多边形在窗口中显示适中。 主要是借助于fit()方法,该方法用于调整地图的视图范围…
OpenLayers入门,快速搭建vue+OpenLayers地图脚手架项目
专栏目录: OpenLayers入门教程汇总目录
前言
本章针对Vue初学者,对Vue不熟悉,甚至还不会Vue的入门学生读者。 本章会详细讲解从NodeJS环境到npm环境的各个步骤,再到使用vue-cli脚手架快速生成项目,以及添加OpenLayers地图库依赖,编写简单的xyz高德地图显示页面的完整教…
vue2+openlayers6 项目实战示例详解【目录】
vue 和 openlayers是两个流行的前端即时,可以用于构建复杂的地图应用程序。本目录将介绍vue 和 openlayers的基本概念,以及如何在vue项目中使用openlayers进行地图展示和交互。 1. vue2 介绍
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同…
OpenLayers 瓦片图层放大显示
OpenLayers 瓦片图层放大显示 天地图的影像地图的显示层级最大是18级,超出18级时天地图的影像服务会返回超限的水印瓦片。 在特定的(caodande)需求场景下,需要将地图层级显示到18级以上,超出18级时仍然使用18级的瓦片进…